Hello There 👋
My name is Damar Jati
I am a
A Frontend Engineer dedicated to problem-solving and continuous learning. Thrives on overcoming challenges and finding innovative solutions. Passionate about contributing and sharing knowledge to foster growth in the tech community. Always eager to explore new concepts and enhance skills.
My Resume

Experience
With more than 3 years of experience, I specialize in frontend development for building dynamic and responsive web applications, focusing on creating clean, high-quality code. I aim to deliver solutions that meet client needs and ensure a positive user experience across platforms.

Frontend Engineer
KarirLab - Full Time
Dec 2022 - Jun 2024
At KarirLab, I worked as a Frontend Engineer, focusing on developing and enhancing a variety of features. My role involved working closely with the lead frontend engineer on horizontal tasks to improve the developer experience in the frontend project. I also collaborated closely with the design and backend teams to ensure cohesive and efficient development processes.

Fullstack Engineer
PT Applimetis Parama Solusi - Full Time
Nov 2021 - Dec 2022
At PT Applimetis Parama Solusi, I served as a Fullstack Engineer, responsible for the development, maintenance, and enhancement of the Hospital Management Information System (HMIS) website application. My role also involved ensuring improved scalability and seamless client onboarding and migration processes, maintaining data integrity and service continuity.
Featured Projects

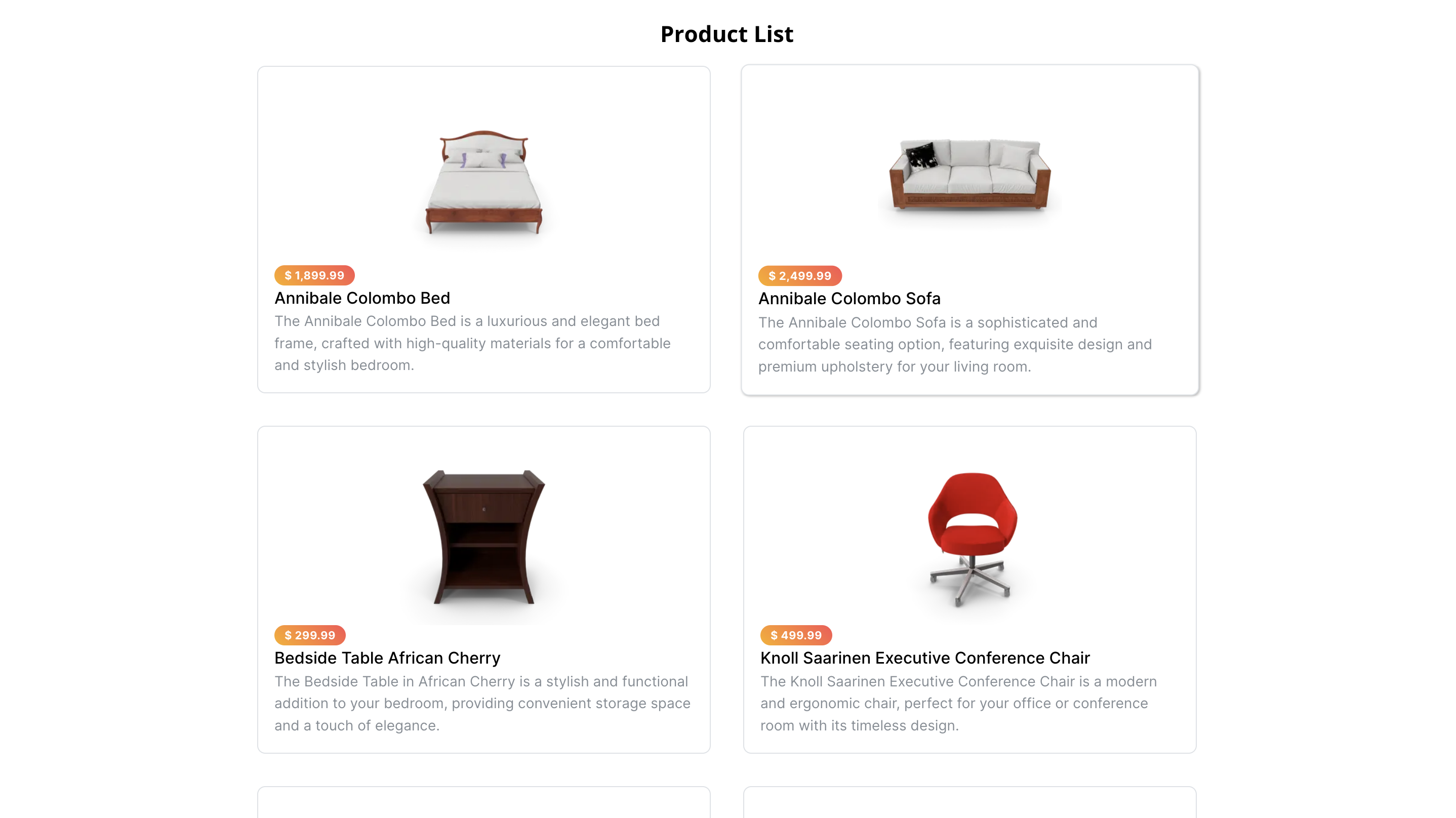
Product App
The Product App project showcases my journey in integrating Storybook with React Query v5 and Mantine UI. It includes learning Storybook deployment, creating Continuous Integration (CI) for Storybook testing using GitHub Actions. This project highlights my commitment to mastering frontend development tools and building robust, user-friendly applications.
Tech Stack
MSW, React Query, Storybook

Learn State Management
This project explores state management in React, comparing various libraries and the Context API. While the Context API is simple, it can cause unnecessary re-renders. State management libraries offer more control and optimize performance for complex applications. Discover the best approach for your needs through practical examples.
Tech Stack
React Context, Zustand, Redux, Jotai, etc.

Learn Data Fetching
Explore the inner workings of data fetching with React Query. This project dives deep into understanding the mechanisms behind React Query, a powerful library for managing server state in React applications. Through practical examples and detailed exploration, uncover how React Query optimizes data fetching and caching simulation (with state hooks).
Tech Stack
React Query

My Portfolio
This portfolio reflects my growth as a Frontend Engineer, emphasizing my passion for solving problems and always learning. Crafted with a focus on user-friendly design and responsiveness, it showcases my journey in creating intuitive web applications. Explore my projects, discover my contributions to the tech community, and feel free to reach out for potential collaborations.
Tech Stack
NextJS, ChakraUI, Nodemailer
All rights reserved ©Damar Jati Sribantolo 2024